APEX LEGENDS TRACKER

Overview
Apex Legends Tracker is a website that allows users to check the stats of any Apex Legends player.
This UI project was to redesign an existing responsive web product because the existing product did not have a user-centered leaderboard feature.
My Role:
I was the UX / UI lead from concept to finished prototype. The duration of the project was from Feb 2021 - April 2021. The tools I used were Adobe XD and Invision.
Discovery
What’s The Issue?
Before I began this project, I needed to understand what the problem was. The big issue I found with the existing brand was that, while it had a leaderboard that lists the top players, it did not allow the user to find specific stats, except for the one it already had listed.
Is PotatoFarmer86 the top player in the world? What about KaraokePrince45, is he 3rd in having the most kills or the most matches? These weird people with weirder gamer tags (screen names) mean nothing to the user if the list provided is just a long list of gamer tags.
Newbies, Pros, and couch Coaches
Before I moved on to the next step for this project, I needed to understand who the target audience was. The only way to properly create wireframes in the next step was to get into the mind of curious players who want to know where they stand on the ladder. The users are all players of Apex Legends and Esports junkies who like to do player analysis. So, I created a proto-persona.
User Stories and User Flows
Ideate
Wireframes
Low-fidelity wireframes for mobile were created first with the the persona in mind. Once the low-fidelity wireframes were created, the next step was to decide on specific UI elements then implementing them to create grayscale, mid-fidelity wireframes.
Style Guide
I thought about what I could do to really bring the product to life. I wanted to use bright yet earthy colors to give the product a sci-fi, post-apocalyptic vibe. The game is fast-paced, full of loud explosions and gunfire, and full of cocky, loud-mouthed Legends. I tried to bring this energy into the product so that users can really connect to it.
I was conflicted on using bold shades of blue and yellow to created a futuristic vibe. However, I ultimately went with shades of red. Red is the main color and an aggressive color, which complemented the theme well. Similarly, the images are bright and vibrant to show excitement and give an energetic vibe to the product.
Prototype
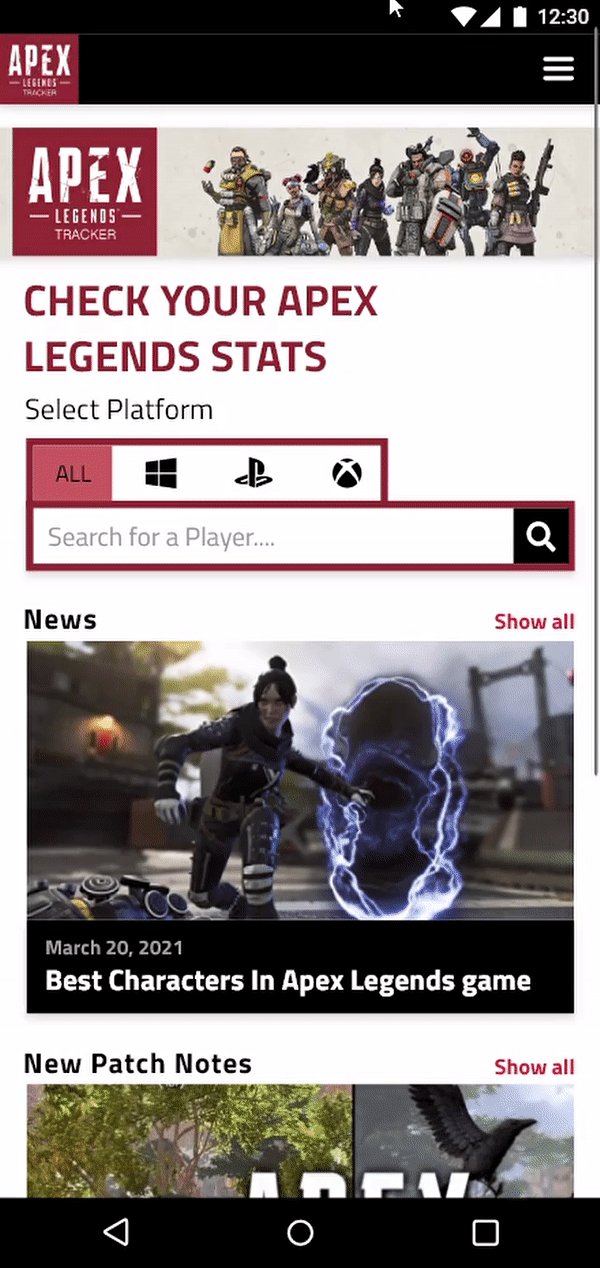
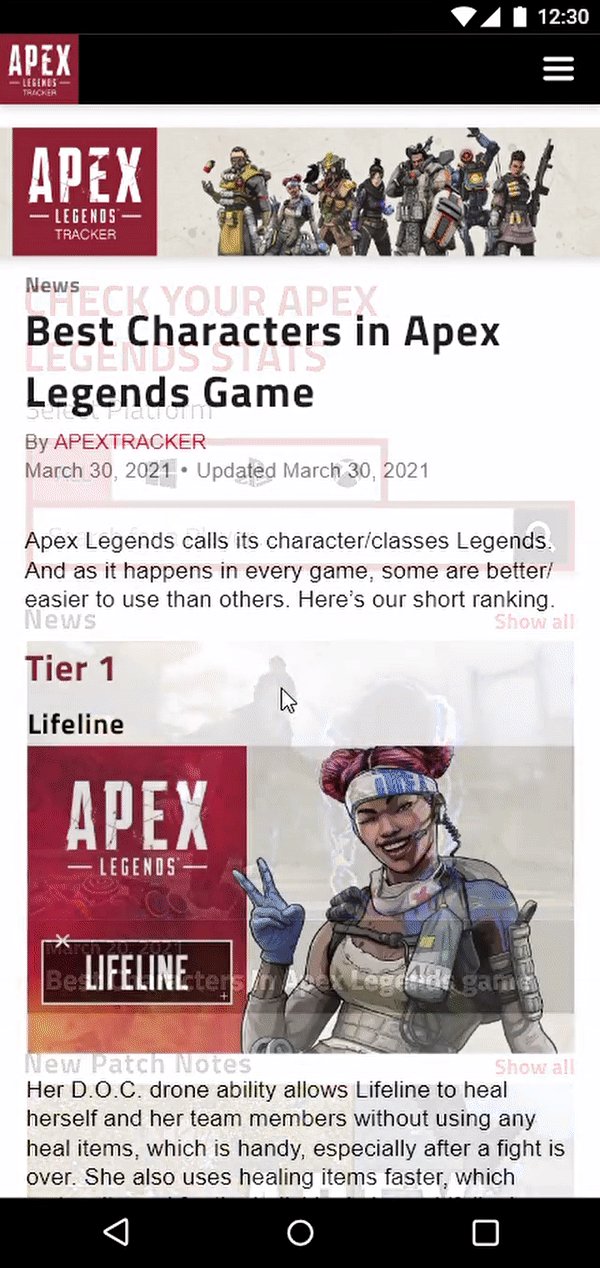
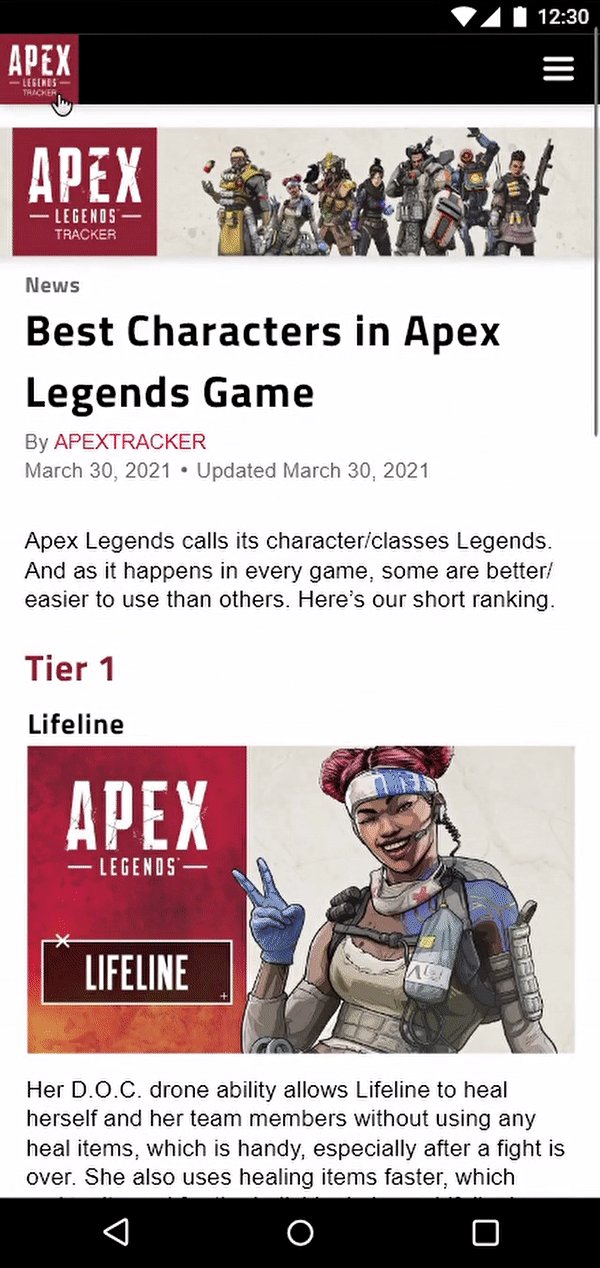
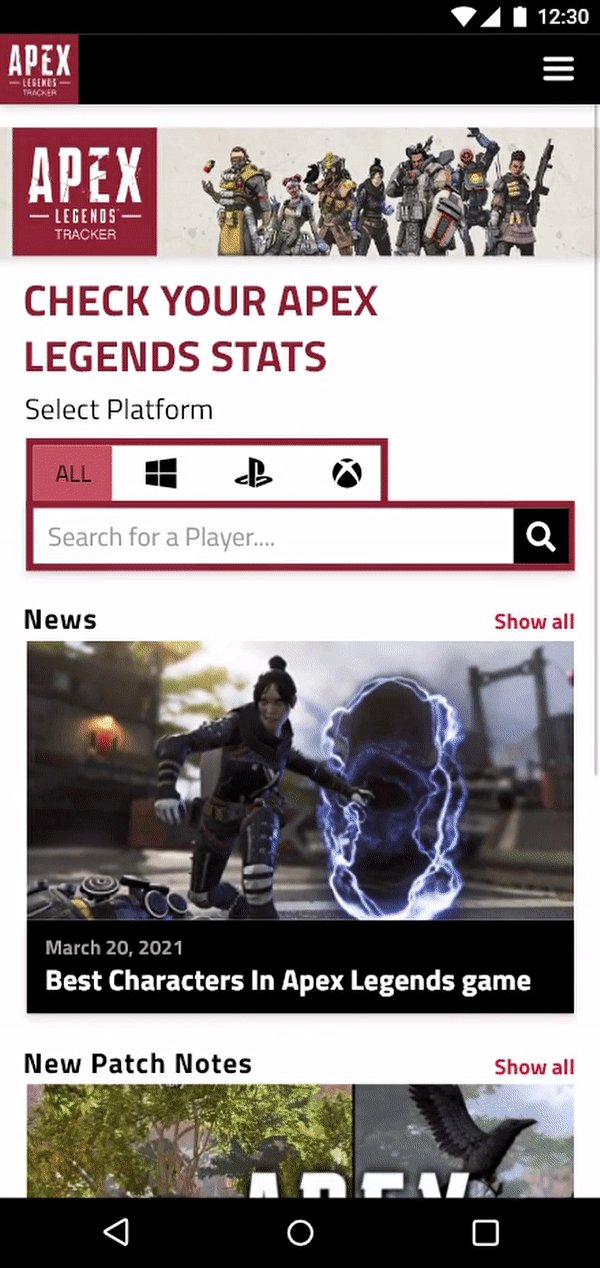
High Fidelity Wireframes and Final Prototype
Once the colors, images, UI elements, and typography were decided, I brought the product to life.
Some key features are: users can search up players easily after selecting a platform, leaderboard allows user to filter by stat and sort numerically, and users can see and compare their stats to other players when selected.
Responsive Design
Final Mockups for Responsive Designs